Domain Name Validation In Angular
Also in order for a validator to be useful we must register it in one of the validators or asyncValidators objects. Using Validatorsemail with FormGroup.
 Pin On Password Strength Meter Ui
Pin On Password Strength Meter Ui
Angular email validation example.

Domain name validation in angular. Validations in database constraint. Right click Constraint Folder add New Constraint. The advantage of having this function in a provider rather than building it directly into the validator is that now I can reuse this in other parts of the application if I want.
The email validation pattern we are going to use is a-zA-Z0-9_-email protecteda-zA-Z0-9-a-zA-Z0-9- So we have to create our FormGroup like we explained above and create a FormControl to define our email form control with its validations. Ng2-validation-manager is validation library for Angular 2 based on Laravel Validation method. .
NgModel in the directive return object as in the examples above. We need to add email attribute in controls such as text input and use Validatorsemail in FormControl while creating FormGroupWe will provide how to validate email with EmailValidator using Reactive form and Template-driven form. An Angular custom validator requires to get a hold on the ngModelController of an input field to work with.
Whenever the value of form control changes Angular runs validations and results in a state of validations ie. You can use standard HTML5 attributes to validate input or you can make your own validation functions. Multiple-email-validation Angular Project to validate multiple email address with a common domain name only.
Patterna-zA-Za-zA-Z attribute take a regex to check for only characters in the field. To validate the email we have to use a pattern type validator. AngularJS offers client-side form validation.
A-zA-Za-zA-Z is the regular expression to check for only alphabets. I like regular expressions. We need to provide regex as attribute value.
This is a quick example of how to setup form validation in Angular 6 using Reactive Forms. Validation rules are case-sensitive. AngularJS monitors the state of the form and input fields input textarea select and lets you notify the user about the current state.
Angular 2x aims to make the creation and validation of forms simple intuitive and manageable. Angular has provided some built-in validators to validate common use cases. Either INVALID or VALID.
Angular provides PatternValidator Directive that adds the pattern validator to any controls marked with the pattern attribute. This can come really handy to decide if the user input will be accepted or rejected without checking each input separately. Forms in Angular applications can aggregate the state of all inputs that are under that form and provide an overall state like the validation status of the full form.
In order to use built-in validators you would need to apply validation attributes to each form field where you want some validation. I have a love-hate relationship with regular expressions because they are great for efficient pattern matching but their black magic syntax make them hard to read and write. Website subscribe Domain name validation with regular expressions Mon 15 Oct 2018.
This following element will have the validation required minLength and forbiddenName. This is accomplished by using require. ValidateUsernameusername return thishttpgetSERVER_ADDRESS authvalidate-username usernamemapres resjson.
Add Expression of below code for prefix www or www. Every time the value of a form control changes Angular runs validation and generates either a list of validation errors that results in an INVALID status or null which results in a VALID status. Goto SQL Server -select your database and Expand any one table and any one Column also select Constraint Folder.
One of the magnificent features of AngularJS is the Form Validation. Lets take an example. Substring domain_name 1 4www.
Through the act of decorating input fields with ng- attributes angular validation is triggered automatically and let users know whether if an input field or a form is valid or not. AngularJS also holds information about whether they have been touched or modified or not. Email Validation using EmailValidator Angular provides EmailValidator directive to validate email.
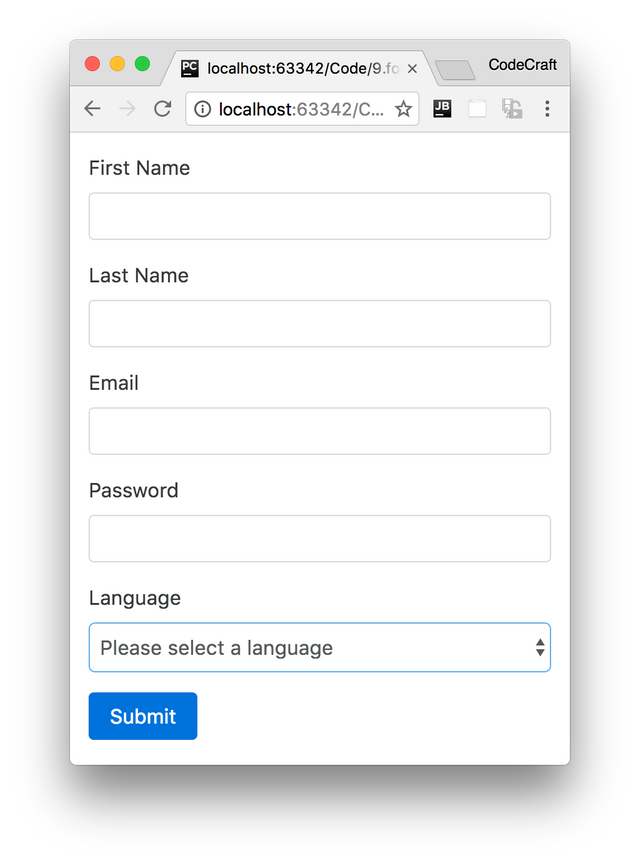
Pattern attribute is bound to Validatorspattern. The example is a simple registration form with pretty standard fields for first name last name email and password. Requirement - Required and only alphabets allowed in the name field.
Angular uses directives to match these attributes with validator functions in the framework. Ng-valid and ng-invalid. These validation attributes are the same as the regular HTML5 validation attributes like required minlength maxlength etc.
If were using some kind of attribute for a validation Angular will know about that and as long as the field is valid ng-valid will be a class name on that input field. In our example we will perform pattern validation with formControl ngModel formControlName FormGroup and FormBuilder. Required attribute on input tag ensures that the filed value is mandatory.
Pretty ambitious goals but with the breadth of knowledge the team has from building Angular 1x I think Angular 2 forms can live up to these expectations. NgModel Properties for Validation. If the value is invalid we get ng-invalid instead.
 Angularjs Is A Very Powerful Javascript Framework It Is Used In Single Page Application Spa Projects It E Web Development Tutorial Tutorial Web Development
Angularjs Is A Very Powerful Javascript Framework It Is Used In Single Page Application Spa Projects It E Web Development Tutorial Tutorial Web Development
 Hire Our Expert Angularjs Developers Who Conform To Timely Obligatory Deadlines And Offer Co Development Application Development Web Application Development
Hire Our Expert Angularjs Developers Who Conform To Timely Obligatory Deadlines And Offer Co Development Application Development Web Application Development
 Welcome To The First Post Of The Angular 5 Learning Series In Previous Post Introduction To Angular 5 You Are Web Development Tutorial Coding Web Development
Welcome To The First Post Of The Angular 5 Learning Series In Previous Post Introduction To Angular 5 You Are Web Development Tutorial Coding Web Development
 Angular 6 Forms Validation Example Required Email Url Dropdown And Min Max Min Length Angular React Vue Typescript Javascript Java Sql Python
Angular 6 Forms Validation Example Required Email Url Dropdown And Min Max Min Length Angular React Vue Typescript Javascript Java Sql Python
 Nameliz Brandable Business Name Generator Name Generator Business Names Domain Name Generator
Nameliz Brandable Business Name Generator Name Generator Business Names Domain Name Generator
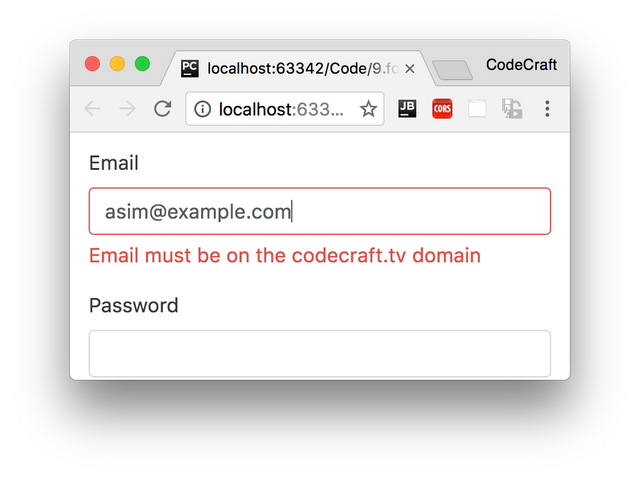
 Angular Template Driven Form Email Validation Not Happening Stack Overflow
Angular Template Driven Form Email Validation Not Happening Stack Overflow
Angular 7 Login And Registration With Jwt Node Authentication Web App Solution Inc
 Angularjs Openid Connect Implicit Flow With Identityserver4 Software Engineering
Angularjs Openid Connect Implicit Flow With Identityserver4 Software Engineering
 Domain Validation In Angular And Sql Server Constraint
Domain Validation In Angular And Sql Server Constraint
 Custom Form Validators Angular
Custom Form Validators Angular
 In This Tutorial We Will Inform You How To Create Orderby Filter In Angular Now We Will Learn To Sort The Data In Ascending And Desc Your Name Names Filters
In This Tutorial We Will Inform You How To Create Orderby Filter In Angular Now We Will Learn To Sort The Data In Ascending And Desc Your Name Names Filters
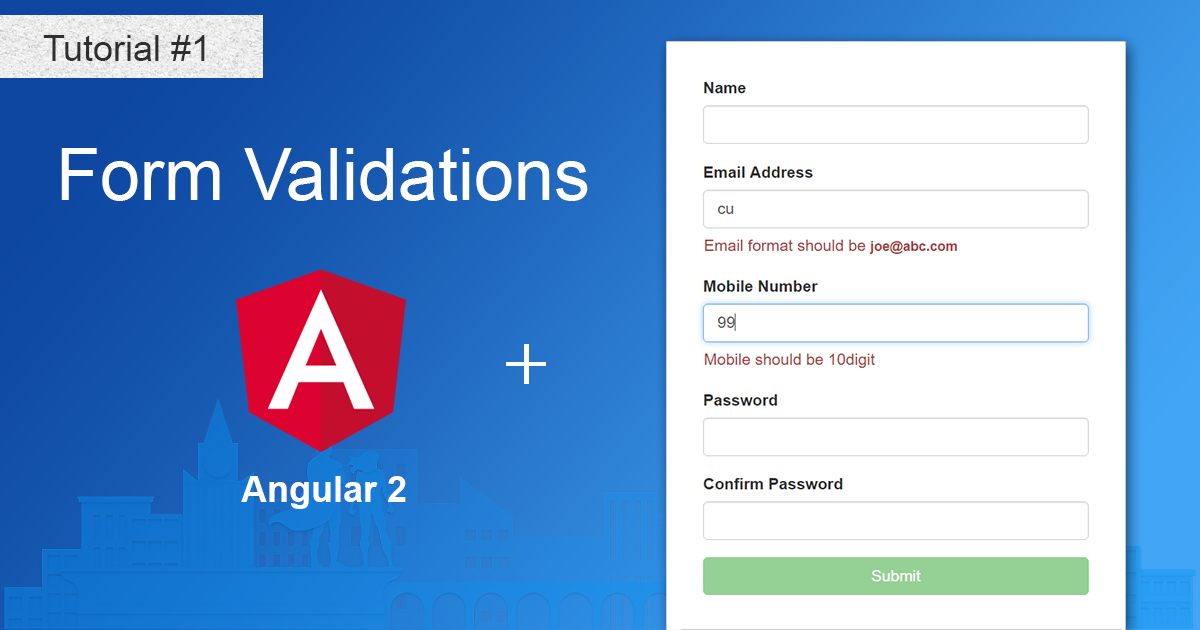
 Angular 2 Form Validations And Custom Validation How To Implement
Angular 2 Form Validations And Custom Validation How To Implement
 Pin On Password Strength Meter Ui
Pin On Password Strength Meter Ui
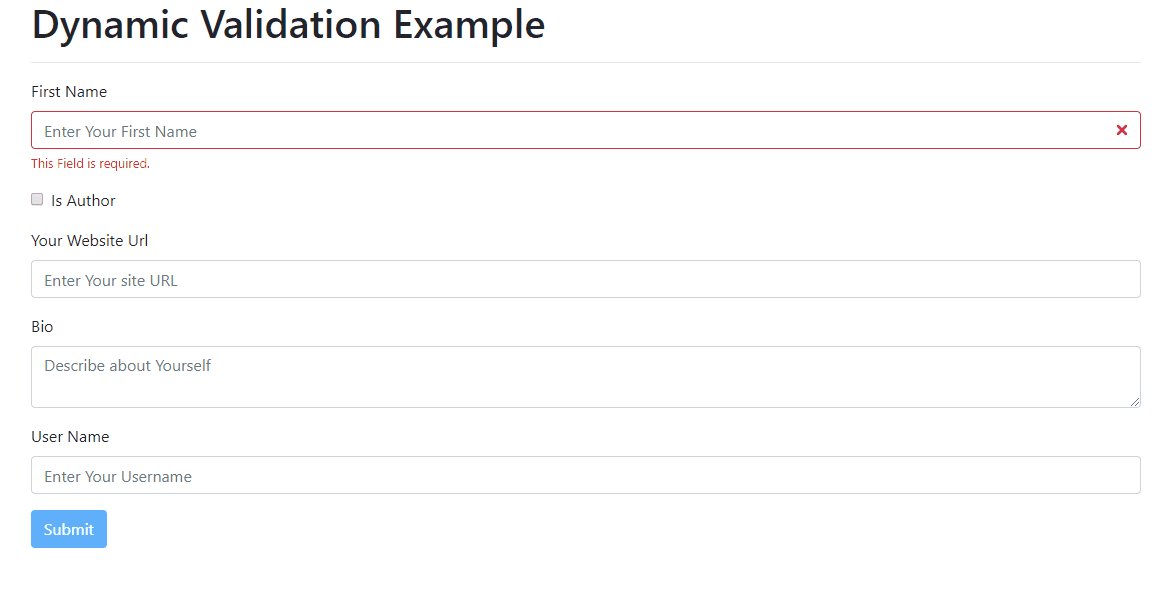
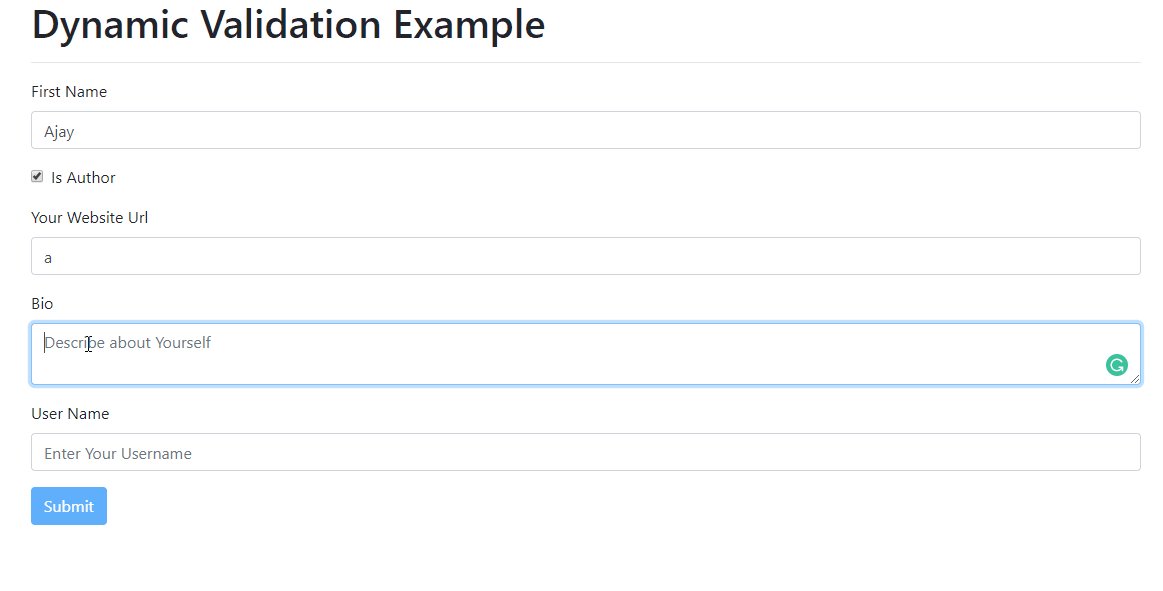
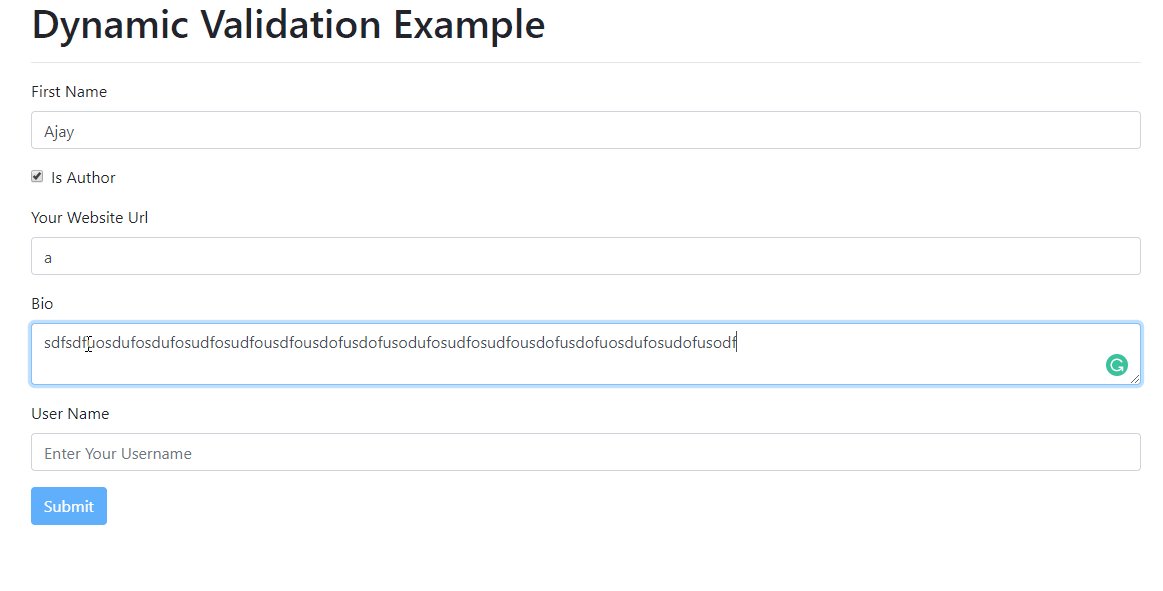
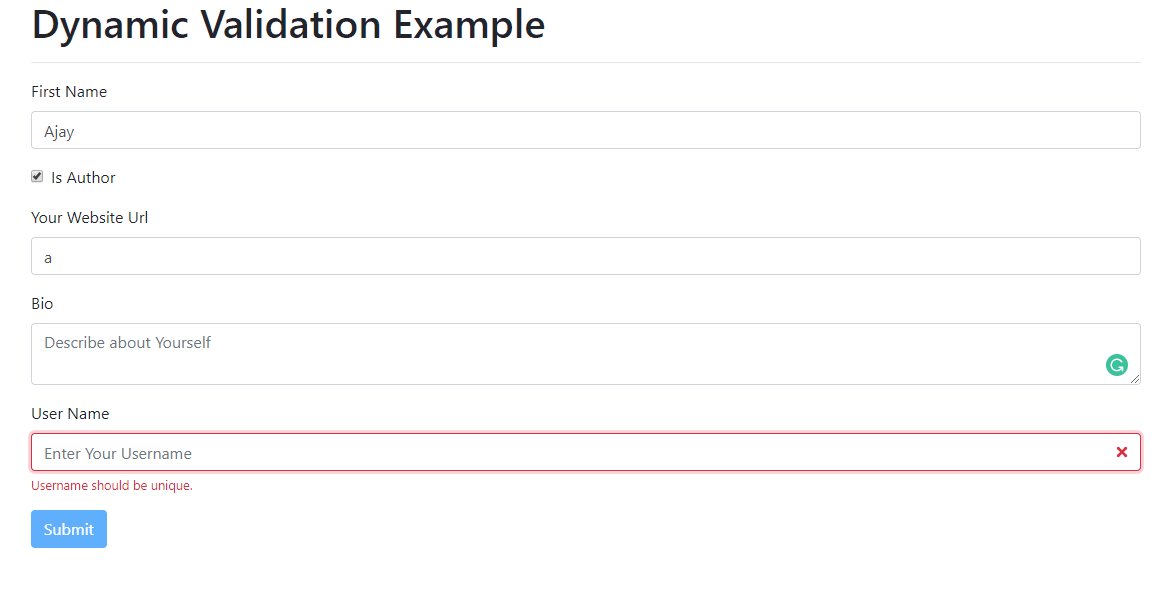
 Dynamic Validation In Angular Dynamic Forms By Ajay Ojha Medium
Dynamic Validation In Angular Dynamic Forms By Ajay Ojha Medium
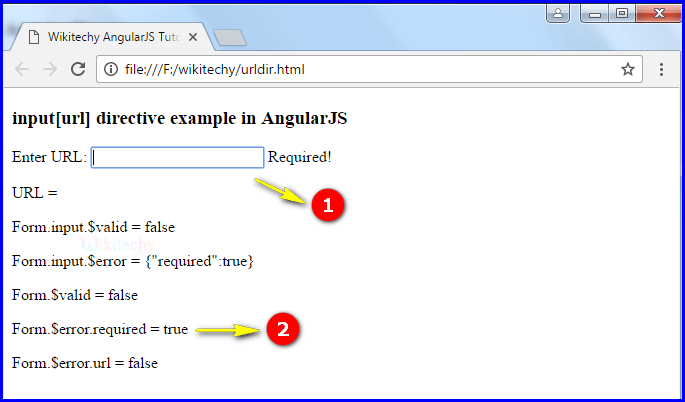
 Angularjs Form Validation Textbox Button Click Example
Angularjs Form Validation Textbox Button Click Example




Post a Comment for "Domain Name Validation In Angular"